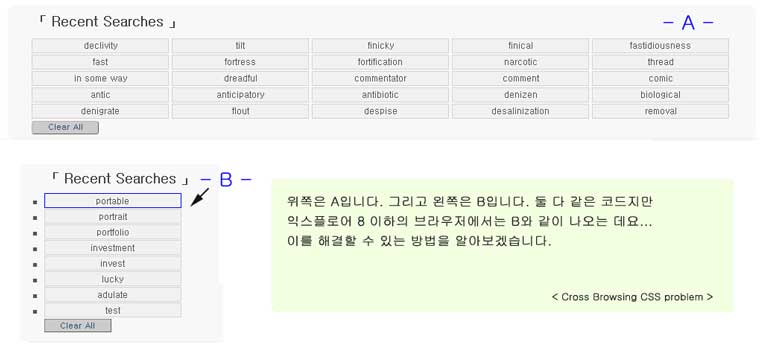
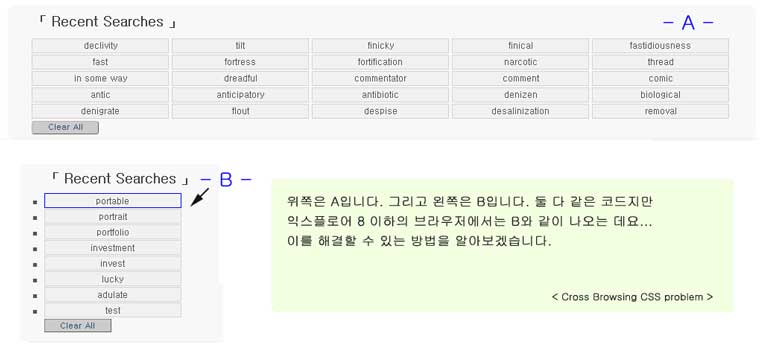
ul li 태그를 사용하다보면 익스플로러 8(이하 IE 8)에서 아래와 같은 문제가 나타나게 됩니다. 아래의 이미지를 봐주세요. 보시면 최신 브라우저에서는 이상없이 A와 같이 나오는데요 익스플로러 8 이하에서는 B처럼 레이아웃이 깨지는 현상이 발생합니다... 이럴때 어떻게 해결할 수 있는지 알아보겠습니다.
 ie 8 li 태그에 레이아웃 이슈 발생
ie 8 li 태그에 레이아웃 이슈 발생
첫번째... 먼저 왼쪽의 상자 무늬를 지워야겠죠. li태그의 display 속성이 inline-block 또는 block인경우 자동으로 list-style-type이 none으로 되지만 IE 8의 경우는 따로 속성 값을 지정해 주어야합니다.
두번째... 위의 A의 코드는 display 속성값으로 inline-block을 가지고 있습니다. 하지만 IE 8에서는 수평 정렬이 아닌 수직 정렬을 이루는데요... 이를 해결하기 위해서는 아래와 같은 방법이 있습니다.
i. li 태그에 float를 넣는 방법
; 단, 이 경우에 다시 정렬 값을 맞춰줘야 하는 번거로움이 있겠지요...
ii. 핵을 사용해 display속성값을 inline으로 변경하는 방법
; inline으로 변경시 정렬은 맞출 수 있으나 width 값이 적용이 안됩니다. padding을 사용해 개별적으로 여백을 설정해주어야 하는 문제가 있습니다.
iii. display를 핵을 사용해 inline으로 변경하고 거기에 zoom속성을 추가하고 값을 1을 주는 방법
; 많이 사용되고 가장 효과적인 방법이라 생각합니다. 아래와 같이 변경됩니다.

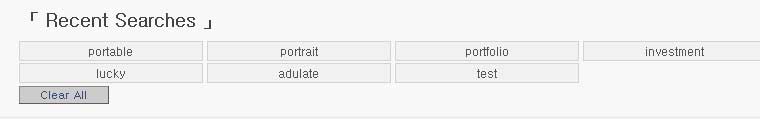
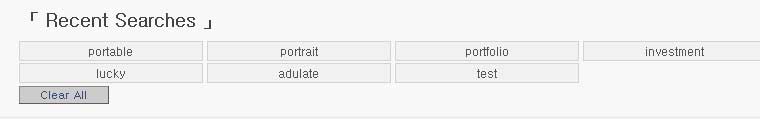
위 이미지는 수정 후의 익스플로러 8(ie 8)에서의 모습입니다. 잘 해결되었죠? ^^ 아래는 기존의 코드에 핵을 추가한 부분입니다.
Example
<style>
.testEle {
display: inline-block;
*list-style-type: none;
*display: inline;
*zoom: 1;
// 해당 엘리먼트의 클래스가 testEle이며 익스플로러 6,7,8용 핵을 기존의 코드에 추가하여 수정하였음
}
</style>
 ie 8 li 태그에 레이아웃 이슈 발생
ie 8 li 태그에 레이아웃 이슈 발생! 해결 가능한 방법
첫번째... 먼저 왼쪽의 상자 무늬를 지워야겠죠. li태그의 display 속성이 inline-block 또는 block인경우 자동으로 list-style-type이 none으로 되지만 IE 8의 경우는 따로 속성 값을 지정해 주어야합니다.
두번째... 위의 A의 코드는 display 속성값으로 inline-block을 가지고 있습니다. 하지만 IE 8에서는 수평 정렬이 아닌 수직 정렬을 이루는데요... 이를 해결하기 위해서는 아래와 같은 방법이 있습니다.
i. li 태그에 float를 넣는 방법
; 단, 이 경우에 다시 정렬 값을 맞춰줘야 하는 번거로움이 있겠지요...
ii. 핵을 사용해 display속성값을 inline으로 변경하는 방법
; inline으로 변경시 정렬은 맞출 수 있으나 width 값이 적용이 안됩니다. padding을 사용해 개별적으로 여백을 설정해주어야 하는 문제가 있습니다.
iii. display를 핵을 사용해 inline으로 변경하고 거기에 zoom속성을 추가하고 값을 1을 주는 방법
; 많이 사용되고 가장 효과적인 방법이라 생각합니다. 아래와 같이 변경됩니다.

위 이미지는 수정 후의 익스플로러 8(ie 8)에서의 모습입니다. 잘 해결되었죠? ^^ 아래는 기존의 코드에 핵을 추가한 부분입니다.
Example
<style>
.testEle {
display: inline-block;
*list-style-type: none;
*display: inline;
*zoom: 1;
// 해당 엘리먼트의 클래스가 testEle이며 익스플로러 6,7,8용 핵을 기존의 코드에 추가하여 수정하였음
}
</style>
아래의 글도 찾고 계시지 않나요?