API를 사용한 웹개발에서 반복되는 API 테스트를 수행하는 것이 여간 어려운 점이 아닙니다. 아래는 API 테스트에 많이 사용되는 POSTMAN(포스트맨)에 대하여 알아보려고 합니다. 아마 많은 분들이 postman을 사용해봤거나 사용하고 있을 것입니다.

POSTMAN은 API를 개발하거나 테스트 하는데 많이 사용되는 어플리케이션으로 curl을 사용한 커맨드 방식이나 비슷한 인터페이스의 Fiddler를 생각하시면 됩니다. 그럼 POSTMAN은 어떤 특징이 있을까요?
개인적으로 가벼우면서 기능에 충실한 점이 가장 큰 강점입니다. 특히 브라우저앱(크롬)에서 바로 실행할 수 있고 실행속도 역시 매우 빠릅니다. 또한 눈에 띄는 간편한 인터페이스로 누구나 쉽게 접근하고 배울 수 있는 점도 빼놓을 수 없죠.

사용방법은 매우 간단합니다. 원하는 옵션을 선택, 값을 정하고 실행하면 끝입니다. 실행은 우측의 Send 버튼을 클릭하면됩니다. 그럼 선택할 옵션으로 어떤 것들을 해야할까요? 가장 중요한 부분은 아래의 3가지 입니다.

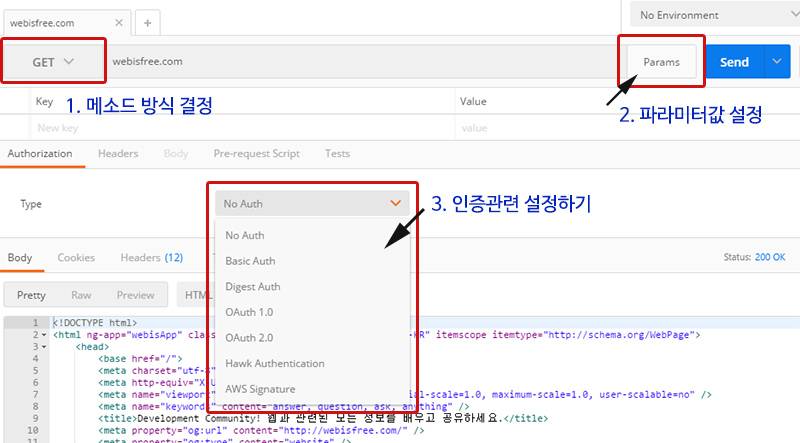
위 스크린샷은 가장 많이 쓰이는 선택 가능 값들의 위치입니다. 어떤 메소드를 사용할 것인지 GET, POST, DELETE, PUT등이 포함된 드랍다운 버튼에서 선택합니다. 그리고 전달할 파라미터를 클릭하면 아래처럼 테이블이 나타나는데 처음에는 값이 비어있으며 여기에 키와 값을 추가하면 됩니다.
주의할 점은 추가할 파라미터 값의 위치입니다. 쿼리스트링 형식과 HEAD, BODY 등 어디에 파라미터를 추가하냐에 따라 다른 결과가 수행되거나 에러가 발생할수 있죠. 마지막으로 인증부분으로 보시는 것처럼 Basic Auth 등등 여러가지 인증방식을 지원, 사용가능합니다.
크롬 익스텐션은 물론 대부분의 OS에서 설치 및 실행이 가능합니다. 다운로드는 아래 링크를 참고하세요.
POSTMAN 다운로드 바로가기 > https://www.getpostman.com/apps
지금 바로 시작해보세요 ^^

POSTMAN은 API를 개발하거나 테스트 하는데 많이 사용되는 어플리케이션으로 curl을 사용한 커맨드 방식이나 비슷한 인터페이스의 Fiddler를 생각하시면 됩니다. 그럼 POSTMAN은 어떤 특징이 있을까요?
- 가벼운 실행 및 동작
- 크롬익스텐션 앱 설치로 빠르고 간편
- 히스토리 저장 기능
- 간편하고 알아보기 쉬운 인터페이스
개인적으로 가벼우면서 기능에 충실한 점이 가장 큰 강점입니다. 특히 브라우저앱(크롬)에서 바로 실행할 수 있고 실행속도 역시 매우 빠릅니다. 또한 눈에 띄는 간편한 인터페이스로 누구나 쉽게 접근하고 배울 수 있는 점도 빼놓을 수 없죠.
# POSTMAN 실행하기
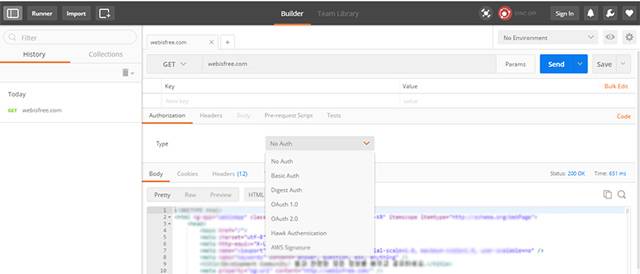
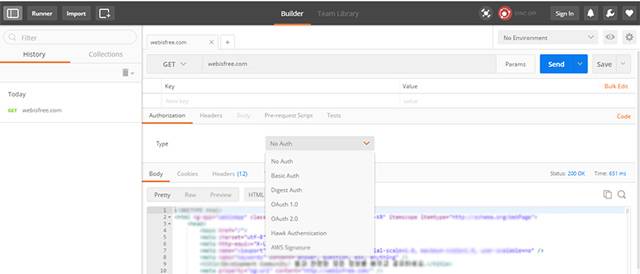
간단하게 포스트맨을 실행하고 API를 테스트하는 방법까지 알아보겠습니다. 먼저 설치된 POSTMAN을 실행하면 아래의 화면이 나타납니다.

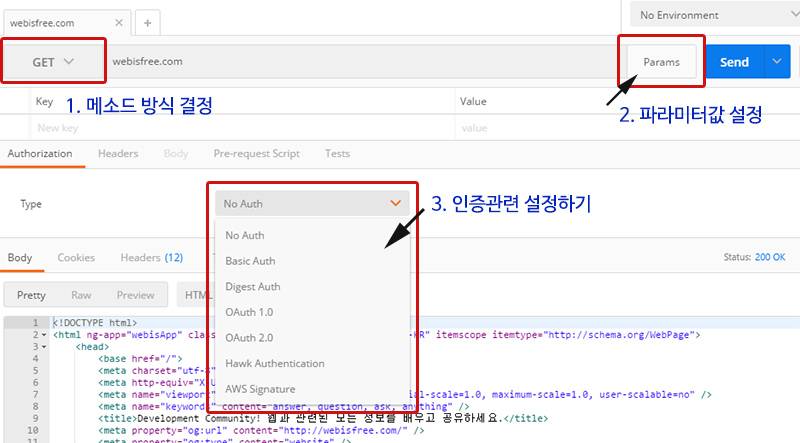
사용방법은 매우 간단합니다. 원하는 옵션을 선택, 값을 정하고 실행하면 끝입니다. 실행은 우측의 Send 버튼을 클릭하면됩니다. 그럼 선택할 옵션으로 어떤 것들을 해야할까요? 가장 중요한 부분은 아래의 3가지 입니다.
- 메소드 방식
- 파라미터값 설정
- 인증관련 설정

위 스크린샷은 가장 많이 쓰이는 선택 가능 값들의 위치입니다. 어떤 메소드를 사용할 것인지 GET, POST, DELETE, PUT등이 포함된 드랍다운 버튼에서 선택합니다. 그리고 전달할 파라미터를 클릭하면 아래처럼 테이블이 나타나는데 처음에는 값이 비어있으며 여기에 키와 값을 추가하면 됩니다.
주의할 점은 추가할 파라미터 값의 위치입니다. 쿼리스트링 형식과 HEAD, BODY 등 어디에 파라미터를 추가하냐에 따라 다른 결과가 수행되거나 에러가 발생할수 있죠. 마지막으로 인증부분으로 보시는 것처럼 Basic Auth 등등 여러가지 인증방식을 지원, 사용가능합니다.
크롬 익스텐션은 물론 대부분의 OS에서 설치 및 실행이 가능합니다. 다운로드는 아래 링크를 참고하세요.
POSTMAN 다운로드 바로가기 > https://www.getpostman.com/apps
지금 바로 시작해보세요 ^^
아래의 글도 찾고 계시지 않나요?


