Cloud 에디터를 사용해보면 너무나 장점이 많습니다. 가장 큰 장점은 뭐니뭐니해도 언제 어디서든 바로 자신의 개발환경에서 업무, 코딩이 가능하다는 점입니다.
이런 장점을 가진 클라우드 에디터 중에서 인기있는 앱인 Codeanywhere의 개발환경을 구축한 경우 코드 테스트를 하기위한 테스트 url 정보를 얻는 방법에 대하여 알아봅니다.
# 테스트 url을 확인하기
먼저 CodeAnywhere는 Costom URL을 지원합니다. 하지만 이는 자체적으로 제공하는 테스트 url과는 다르며 기본으로 제공되는 환경의 url을 확인하려면 어떻게 할까요? 이 경우 아래의 방법을 따릅니다.

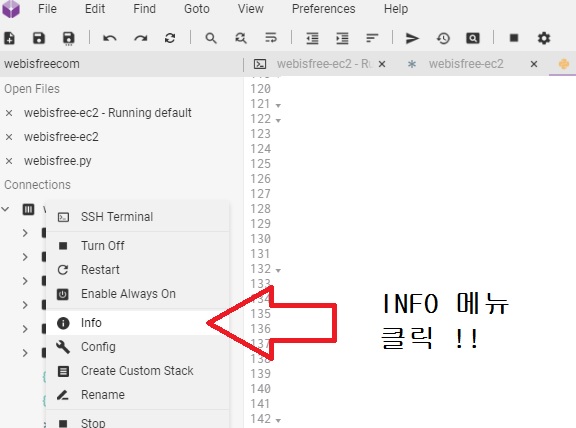
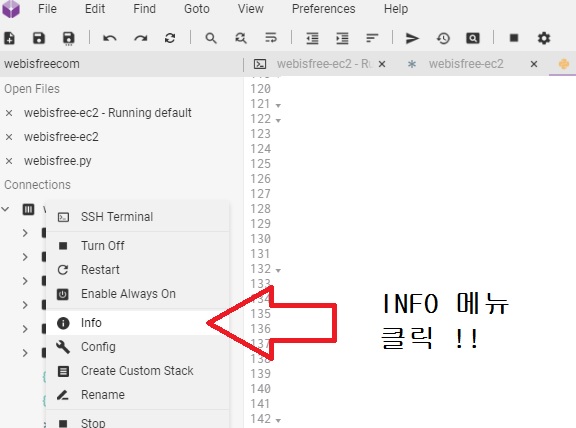
사실 저 역시 이걸 찾는라 애먹었는데요... 해당 위치는 바로 저기의 Info를 누를 경우 나오게됩니다.
참고로 port-xx의 포트번호는 앱이 구동될 경우 사용되는 port 번호를 의미합니다.
이런 장점을 가진 클라우드 에디터 중에서 인기있는 앱인 Codeanywhere의 개발환경을 구축한 경우 코드 테스트를 하기위한 테스트 url 정보를 얻는 방법에 대하여 알아봅니다.
# 테스트 url을 확인하기
먼저 CodeAnywhere는 Costom URL을 지원합니다. 하지만 이는 자체적으로 제공하는 테스트 url과는 다르며 기본으로 제공되는 환경의 url을 확인하려면 어떻게 할까요? 이 경우 아래의 방법을 따릅니다.
사실 저 역시 이걸 찾는라 애먹었는데요... 해당 위치는 바로 저기의 Info를 누를 경우 나오게됩니다.
- 좌측 메뉴의 Connection 바로 아래 자신의 앱에서 오른쪽 버튼 클릭
- 클릭 후 나타나는 메뉴 중 Info를 클릭
- 나타나는 정보 중 하단의 port-xx로 시작하는 url주소를 띄우기
참고로 port-xx의 포트번호는 앱이 구동될 경우 사용되는 port 번호를 의미합니다.
아래의 글도 찾고 계시지 않나요?