웹페이지에서 날짜를 선택하는 UI 컴포넌트 중 간단하면서 쉽게 적용하는 jQuery Datepicker가 많이 사용됩니다. 이때 보여주게되는 요일 시작의 기본값이 아래 순서와 같습니다.
[ 일 월 화 수 목 금 토 ]
이때 만약 다른 요일부터 시작하게하려면? 어떻게할까요? 가능할까요??
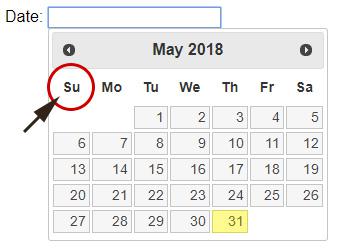
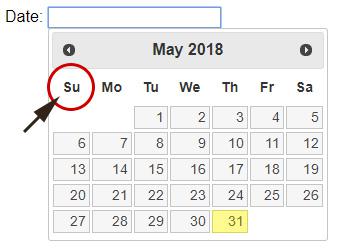
 스크린샷) 기본값으로 일요일부터 시작되는 Datepicker
스크린샷) 기본값으로 일요일부터 시작되는 Datepicker
[ 월 화 수 목 금 토 일 ]
또는
[ 토 일 월 화 수 목 금 ]
아래 스크린샷 처럼 순서를 바꿀 수 있게됩니다.
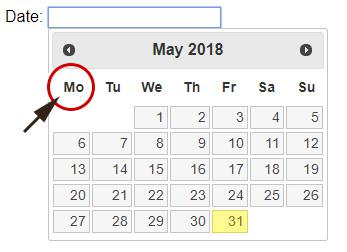
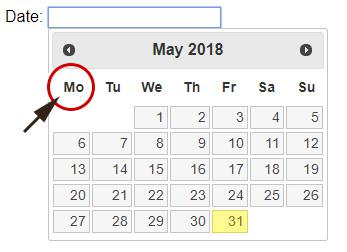
 스크린샷) 일요일이 아닌 월요일부터 시작일이 바뀜
스크린샷) 일요일이 아닌 월요일부터 시작일이 바뀜
물론 어떤 요일이든 선택할 수 있습니다. 그렇다면 어떻게 하면 요일 시작값 일요일이 아닌 다른 요일로 변경하는지 알아봅니다. 아래는 이를 적용한 코드입니다.
@ date.html
@ date.js
위 예제에서처럼 옵션값 firstDay는 시작될 요일을 지정하는 옵션으로 사용합니다. 이때 요일은 아래와 같이 숫자로 지정할 수 있습니다. 아래의 요일표를 참고하세요.
일요일(Sunday) - 0
월요일(Monday) - 1
화요일(Tuesday) - 2
수요일(Wednesday) - 3
목요일(Thursday) - 4
금요일(Friday) - 5
토요일(Saturday) - 6
그렇다면 토요일을 시작으로 하려면 어떻게할까요? 이때는 설정값으로 6을 사용하면 됩니다.
더 자세한 내용은 제이쿼리 UI 페이지를 참고하시기 바랍니다.
jQuery UI Datepicker Widget Documetation 바로가기 >
http://api.jqueryui.com/datepicker/
! 아직 제이쿼리 UI를 사용해 본 적이 없는 경우
제이쿼리 UI는 매우 많이 사용되는 UI 라이브러리로 제이쿼리를 필수적으로 사용해야만 사용가능합니다. 또한 제이쿼리 UI 역시 별도로 다운받아 사이트에 적용해야 위와 같이 Datepicker 등등의 UI를 사용할 수 있습니다. 만약 사용해본적이 없다면 우선 다운받는 등 사이트에 적용한 뒤 사용해야 합니다.
[ 일 월 화 수 목 금 토 ]
이때 만약 다른 요일부터 시작하게하려면? 어떻게할까요? 가능할까요??
 스크린샷) 기본값으로 일요일부터 시작되는 Datepicker
스크린샷) 기본값으로 일요일부터 시작되는 Datepicker# jQuery Datepicker 다른 요일부터 나오도록 설정하기
제이쿼리의 Datepicker는 원하는 요일부터 선택 가능하도록 옵션값을 지정할 수 있습니다. 즉 아래와 같은 값들이 가능합니다.[ 월 화 수 목 금 토 일 ]
또는
[ 토 일 월 화 수 목 금 ]
아래 스크린샷 처럼 순서를 바꿀 수 있게됩니다.
 스크린샷) 일요일이 아닌 월요일부터 시작일이 바뀜
스크린샷) 일요일이 아닌 월요일부터 시작일이 바뀜물론 어떤 요일이든 선택할 수 있습니다. 그렇다면 어떻게 하면 요일 시작값 일요일이 아닌 다른 요일로 변경하는지 알아봅니다. 아래는 이를 적용한 코드입니다.
! Datepicker 요일 설정 예제보기
아래 예제는 일요일부터가 아닌 월요일부터 시작하는 경우의 설정방법을 나타냅니다. 아래 코드를 봐주세요.@ date.html
<div>
<input id="datepicker" />
</div>
<input id="datepicker" />
</div>
@ date.js
$('#datepicker').datepicker({firstDay: 1});
위 예제에서처럼 옵션값 firstDay는 시작될 요일을 지정하는 옵션으로 사용합니다. 이때 요일은 아래와 같이 숫자로 지정할 수 있습니다. 아래의 요일표를 참고하세요.
일요일(Sunday) - 0
월요일(Monday) - 1
화요일(Tuesday) - 2
수요일(Wednesday) - 3
목요일(Thursday) - 4
금요일(Friday) - 5
토요일(Saturday) - 6
그렇다면 토요일을 시작으로 하려면 어떻게할까요? 이때는 설정값으로 6을 사용하면 됩니다.
$('#datepicker').datepicker({firstDay: 6});
# 참고사항
캘린더 UI의 경우 제이쿼리 UI를 사용하면서 어떤 값이 옵션으로 사용 가능한지 모르는 경우가 많습니다. 실제로 firstDay 역시 모르는 경우도 많죠. 하지만 왠만한 기능들은 설정을 통해 구현할 수 있으므로 정확히 원하는 캘린더UI를 찾는 것보다 옵션과 커스텀을 통해 사용하는 것도 좋은 방법입니다.더 자세한 내용은 제이쿼리 UI 페이지를 참고하시기 바랍니다.
jQuery UI Datepicker Widget Documetation 바로가기 >
http://api.jqueryui.com/datepicker/
! 아직 제이쿼리 UI를 사용해 본 적이 없는 경우
제이쿼리 UI는 매우 많이 사용되는 UI 라이브러리로 제이쿼리를 필수적으로 사용해야만 사용가능합니다. 또한 제이쿼리 UI 역시 별도로 다운받아 사이트에 적용해야 위와 같이 Datepicker 등등의 UI를 사용할 수 있습니다. 만약 사용해본적이 없다면 우선 다운받는 등 사이트에 적용한 뒤 사용해야 합니다.아래의 글도 찾고 계시지 않나요?
