
포토샵을 사용하여 사진이나 일러스트 작업물에 불투명(또는 반투명) 효과를 구현하고자 합니다. 어떻게 하면 되는지 아래에서 간단하게 알아봅니다.
# 포토샵 불투명, 반투명 효과 만들기, gradient
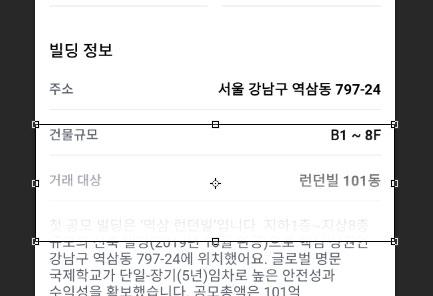
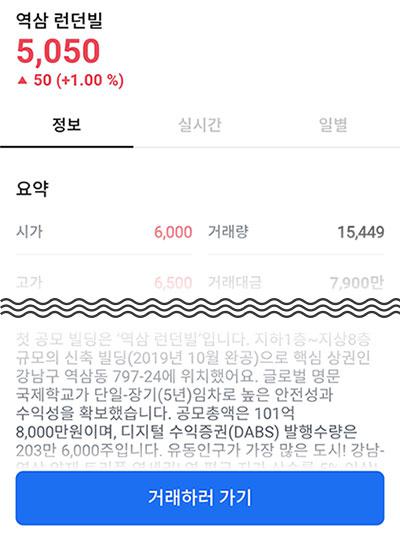
아래 예제는 최근 포스팅한 글에 사용한 실제 이미지 작업의 결과입니다. 모바일앱의 스크린샷을 사용하기에는 너무 길어서 어떻게 할까 고민하다가 길이를 줄이면서 동시에 반투명 및 물결 생략 표시를 추가하였습니다.
그렇다면 순서대로 어떻게 진행하였는지 하나씩 알아봅니다.
하나. 레이어 하나 만들기
먼저 원본 이미지에 추가할 새로운 레이어를 하나 만듭니다. 이 레이어에는 그라디언트, 불투명 효과와 물결 생략 이미지를 적용할 계획입니다.
둘. 불투명 효과에 필요한 그라디언트 도구를 선택하기
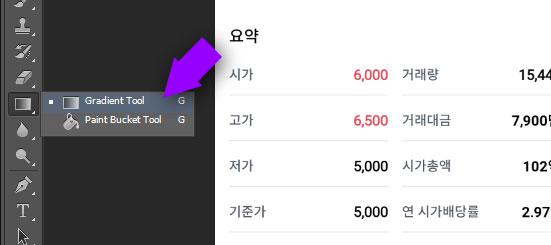
이제 포토샵 툴 메뉴에서 Gradient 도구를 선택하도록 합니다. 페인트툴만 보이는 경우 이를를 꾹 누르면 서브메뉴가 나타나고 여기에 Gradient Tool을 선택 할 수 있습니다.
 스크린샷) 메뉴에서 Gradient Tool을 선택
스크린샷) 메뉴에서 Gradient Tool을 선택셋. 그라디언트 선택 후 옵션에서 전경색에 투명효과 선택
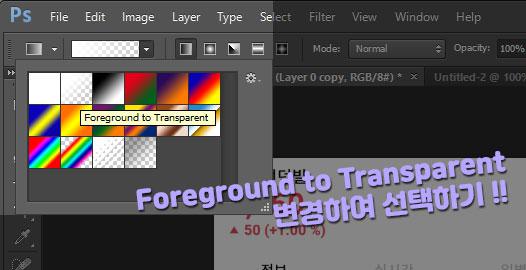
두 가지 이상의 색을 사용하는 것이 아니라 하나의 색과 다른 색 대신에 투명효과(Transparent)를 적용해야 하므로 상단에 보이는 메뉴 중 두 번째 클릭시 나오는 그라디언트 타입을 변경하도록 합니다. 이 때 값으로 Foreground to Transparent 값인 전경색에 투명효과 적용하기를 선택합니다.

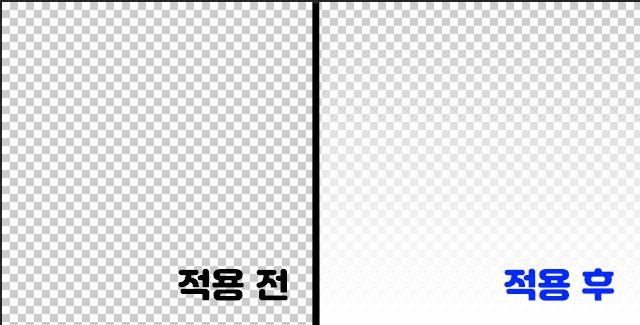
다음으로 빈 레이어에 그라디언트 도구를 아래에서 위 방향으로 적용합니다. 보시는 것처럼 위에는 투명효과가 아래에는 흰색이 반투명인 그라데이션 효과를 가지며 적용되었죠. 이제 이 레이어를 원본 이미지에 드래그하여 복사하도록 합니다.
 스크린샷) 그라디언트 도구 사용 하기 전과 후의 모습
스크린샷) 그라디언트 도구 사용 하기 전과 후의 모습넷. 그라디언트를 적용한 레이어를 작업 할 이미지로 가져오기
적용 할 원본 이미지에 방금 만들었던 그라디언트의 레이어를 이제 가져와서 복사하였다면 아래 스크린샷처럼 적용되었을 것입니다.
 불투명 그라디언트 효과가 적용된 레이어를 가져오기
불투명 그라디언트 효과가 적용된 레이어를 가져오기이제 원하는 부분에 해당 불투명 효과를 이동하여 적용하면 됩니다. 길이가 안 맞는다면 레이어 길이를 조절하여 적용하도록 합니다.
! 불투명 효과와 함께 생략효과를 적용하기
불투명 효과는 이와 같은 방법으로 적용하면 되지만 원하는 결과물은 불투명 효과를 사용하여 생략효과를 만드는 것이 목표이므로 추가로 작업을 진행하도록 해볼께요.그라디언트, 불투명 효과가 적용된 레이어를 복사하여(단축키, Ctrl + J) 상하 반전 후 위 아래로 연결합니다. 그 후 생략하는 물결 효과를 길게 만들어 필요한 위치로 이동합니다.
이제 중간에 생략 물결표시 이미지만 추가하면 모든 과정은 완료입니다.
@ 만약 물결 효과 이미지가 없다면?
이미지가 없는 경우 도형에서 wave를 선택 후 연결하여 간단하게 만들 수도 있습니다. 여기서도 포토샵 도형의 wave를 여러 개 연결 후 적용하였습니다.
드디어 모든 과정이 끝났습니다. 완성된 결과물을 보면 아래의 스크린샷과 같습니다.
 스크린샷) 불투명 효과와 물결표시 생략 완성 후 최종 모습
스크린샷) 불투명 효과와 물결표시 생략 완성 후 최종 모습여기까지 포토샵에서 불투명 효과, 반투명 효과를 사용하는 방법에 대하여 간략하게 알아보았습니다. 이처럼 작업 후 완료된 불투명 효과는 다음에 재사용이 가능하므로 따로 psd 파일을 저장해두면 좋겠죠.
아래의 글도 찾고 계시지 않나요?


