css에 적용된 스타일을 확인하거나 변경할 때 유용하게 사용되는 툴이 바로 크롬 브라우저의 개발자 도구(F12)입니다. 개발자 도구를 사용하면 손쉽게 어떤 스타일이 적용되었는지 확인할 수 있죠.
"input 태그의 placeholder 스타일을 볼 수 없다?"
그런데 개발자 도구를 사용해도 볼 수 없는 스타일이 존재하였습니다. 바로 css의 pseudo class(가상 선택자 또는 의사 클래스)를 사용한 경우의 스타일 확인이 안된다는 점입니다. 방법이 있을까요?
그래서 방법을 알아보았습니다. 이와 같은 경우 크롬 브라우저 개발자 도구의 설정에서 추가적인 값을 설정해야만 해당 스타일이 확인 가능합니다. 즉 방법은 존재합니다. 그럼 어떻게 하면 되는지 알아봅니다.
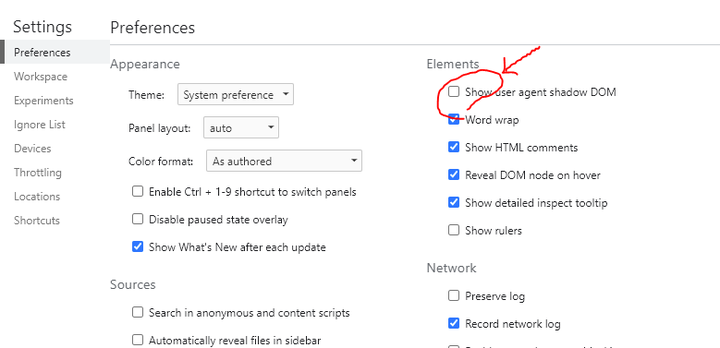
 스크린샷) 개발자 도구의 환경설정
스크린샷) 개발자 도구의 환경설정
아래 과정은 순서대로 방법을 표시하였습니다.
1. 먼저 F12를 눌러 개발자 도구로 들어가기
2. 개발자 도구 상단 우측에 위치한 환경설정(톱니바퀴)을 클릭
3. 화면에 나타나는 Preferences의 메뉴 중 Elements를 찾는다
4. Show user agent shadow dom을 찾아 체크박스를 클릭한다
5. 클릭 후 브라우저를 다시 연다
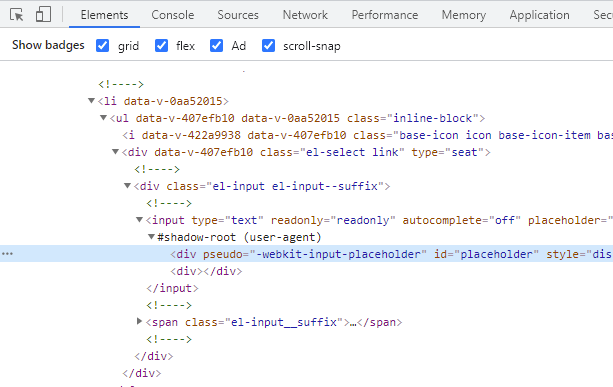
위 과정들이 끝나면 이제 개발자 도구를 통해 확인한 Elements의 스타일 요소에서 #shadow-root로 나타나는 스타일을 확인할 수 있습니다.
 스크린샷2) 안보이던 #shadow-root를 확인할 수 있음
스크린샷2) 안보이던 #shadow-root를 확인할 수 있음
이제 placeholder에 적용된 스타일을 볼 수 있게되었습니다!
여기까지 placeholder 스타일을 확인할 수 있는 방법을 알아보았습니다.
! 크롬에서 placeholder 스타일을 확인할 수 있는 방법은?
그래서 방법을 알아보았습니다. 이와 같은 경우 크롬 브라우저 개발자 도구의 설정에서 추가적인 값을 설정해야만 해당 스타일이 확인 가능합니다. 즉 방법은 존재합니다. 그럼 어떻게 하면 되는지 알아봅니다.
아래 과정은 순서대로 방법을 표시하였습니다.
1. 먼저 F12를 눌러 개발자 도구로 들어가기
2. 개발자 도구 상단 우측에 위치한 환경설정(톱니바퀴)을 클릭
3. 화면에 나타나는 Preferences의 메뉴 중 Elements를 찾는다
4. Show user agent shadow dom을 찾아 체크박스를 클릭한다
5. 클릭 후 브라우저를 다시 연다
위 과정들이 끝나면 이제 개발자 도구를 통해 확인한 Elements의 스타일 요소에서 #shadow-root로 나타나는 스타일을 확인할 수 있습니다.
이제 placeholder에 적용된 스타일을 볼 수 있게되었습니다!
여기까지 placeholder 스타일을 확인할 수 있는 방법을 알아보았습니다.
아래의 글도 찾고 계시지 않나요?