NuxtJS 앱에서 에러가 발생한 경우 에러 메시지를 출력하는데요 ~ 만약 없는 페이지이거나 예기치 못한 에러가 발생한 경우 커스텀한 에러 페이지에를 만들어 보여주려면 어떻게하는지 알아봅니다.
먼저 에러 페이지를 직접 만들어 보여줄 수 있는 방법으로 아래와 같은 방법이 있습니다.
위 두 가지 방법 모두 사용 가능하지만 여기서는 아래의 방법인 /laytous/에 error.vue 파일을 만들어 사용하는 방법을 알아보겠습니다. 이 방법의 장점은 /layouts/error.vue 파일의 내부에서 에러 코드에 따라 분기 처리하여 다른 메시지를 보여주거나 다른 기능을 수행하는 것이 가능합니다.
!! 기타 방법
참고로 이 외에도 다른 방법으로도 가능한데요 ~ 이 중에서도 middleware에서 error를 감지해서 에러 메시지를 보여주거나 에러 페이지로 이동하는 방법도 사용 가능합니다. 참고로 알아두세요.
이제 아래에서는 실제로 어떻게 에러 페이지를 작성하는지 좀 더 자세히 알아봅니다.
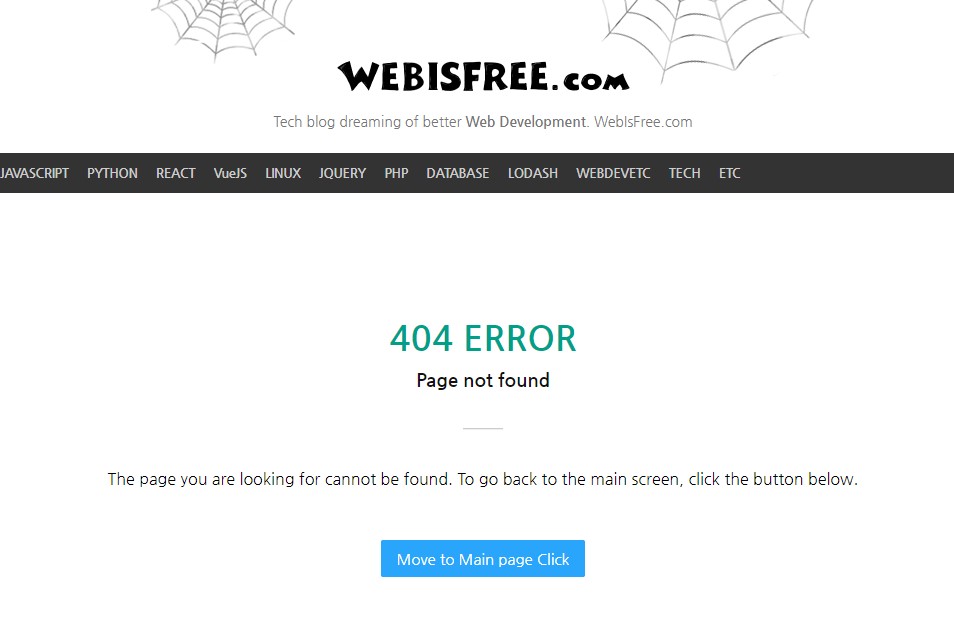
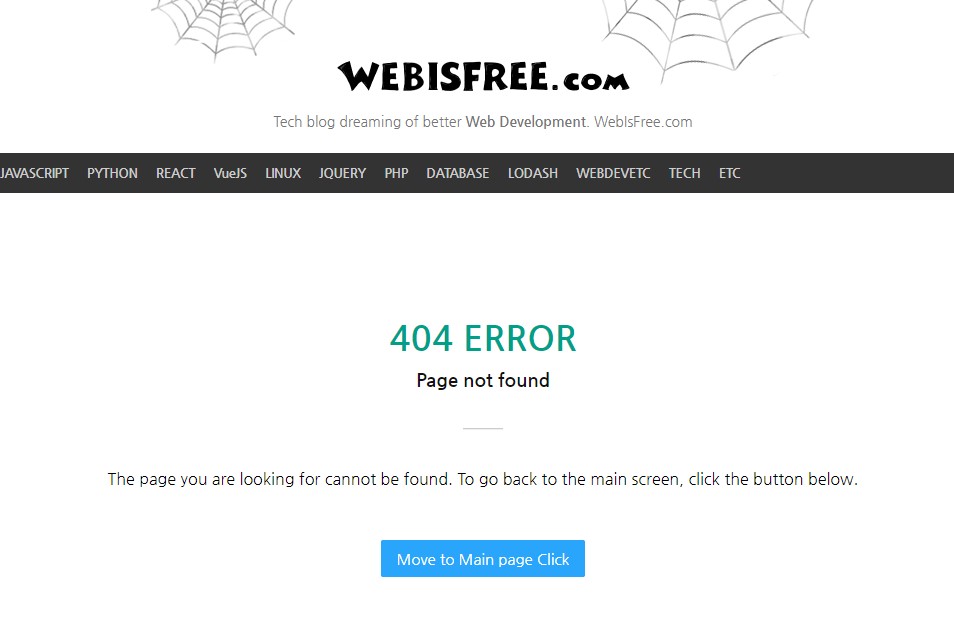
현재 webisfree.com 웹사이트에서도 동일한 방법의 커스텀 에러 페이지를 만들어 사용하고 있습니다. 에러가 발생한 경우 해당하는 에러 메시지를 보여주고 메인화면으로 이동하는 버튼을 보여주고 있죠.
 스크린샷) websifree.com 커스텀 404 에러 화면
스크린샷) websifree.com 커스텀 404 에러 화면
이제 아래와 같은 순서대로 커스텀 페이지를 만들어 볼 예정입니다.
위와 같이 순서로 완성된 코드는 아래와 같습니다.
여기서 props를 보면 error가 추가된 것을 알 수 있습니다. 이 props를 통해 error를 전달 받으며 현재 에러 메시지인 message와 에러 상태값 statusCode를 프로퍼티로 전달 받게됩니다. 이를 확인하여 에러에 따라 다른 메시지 등을 보여주는 것이 가능합니다.
@ 에러 메시지에 따른 분기처리
아래 코드는 위 코드의 일부분으로 error.statusCode에 따라 분기처리한 부분입니다.
코드를 보면 error.statusCode의 값이 404인 경우 "접속하신 페이지는 없는 페이지입니다. 주소를 다시 확인해주세요."라는 메시지를 노출하도록 v-if를 사용하였습니다. 이 외의 에러 코드는 "알 수 없는 에러가 발생하였습니다."를 보여주게 됩니다.
예기치 못한 에러가 발생하여 정상 동작하지 않을 수 있습니다. 가장 먼저 파일 이름과 경로가 제대로 되었는지 확인하도록 합니다. 문제가 없다면 props에 error가 잘 추가되었는지 확인해야 합니다. error 프로퍼티가 추가되어야만 error.vue에서 error에 따른 분기처리가 가능하기 때문에 한 번 더 확인하도록 합니다.
여기까지 nuxtjs에서 커스텀 404 에러페이지를 만들어 보여주는 방법을 간략하게 알아보았습니다.
# NuxtJS 404 또는 500 에러 페이지 만들기
먼저 에러 페이지를 직접 만들어 보여줄 수 있는 방법으로 아래와 같은 방법이 있습니다.
- /pages/ 내부에 404.vue 또는 500.vue와 같이 파일 생성하기
- /layouts/에 error.vue 파일 생성하기
위 두 가지 방법 모두 사용 가능하지만 여기서는 아래의 방법인 /laytous/에 error.vue 파일을 만들어 사용하는 방법을 알아보겠습니다. 이 방법의 장점은 /layouts/error.vue 파일의 내부에서 에러 코드에 따라 분기 처리하여 다른 메시지를 보여주거나 다른 기능을 수행하는 것이 가능합니다.
!! 기타 방법
참고로 이 외에도 다른 방법으로도 가능한데요 ~ 이 중에서도 middleware에서 error를 감지해서 에러 메시지를 보여주거나 에러 페이지로 이동하는 방법도 사용 가능합니다. 참고로 알아두세요.
이제 아래에서는 실제로 어떻게 에러 페이지를 작성하는지 좀 더 자세히 알아봅니다.
! 커스텀 에러 페이지 예제보기
현재 webisfree.com 웹사이트에서도 동일한 방법의 커스텀 에러 페이지를 만들어 사용하고 있습니다. 에러가 발생한 경우 해당하는 에러 메시지를 보여주고 메인화면으로 이동하는 버튼을 보여주고 있죠.
 스크린샷) websifree.com 커스텀 404 에러 화면
스크린샷) websifree.com 커스텀 404 에러 화면이제 아래와 같은 순서대로 커스텀 페이지를 만들어 볼 예정입니다.
- /laytous/error.vue 파일 만들기
- error.vue 파일에 props error 추가하기
- error의 statusCode에 따라 분기된 코드 보여주기
위와 같이 순서로 완성된 코드는 아래와 같습니다.
<template>
<section class="container">
<div>
<h1 class="title">
{{ error.statusCode }}
</h1>
<h2 v-if="error.statusCode === 404">
접속하신 페이지는 없는 페이지입니다. 주소를 다시 확인해주세요.
</h2>
<h2 v-else>
알 수 없는 에러가 발생하였습니다.
</h2>
<nuxt-link to="/">
Homepage
</nuxt-link>
</div>
</section>
</template>
<script>
export default {
props: {
error: {
type: Object,
default: () => ({}),
},
},
}
</script>
<section class="container">
<div>
<h1 class="title">
{{ error.statusCode }}
</h1>
<h2 v-if="error.statusCode === 404">
접속하신 페이지는 없는 페이지입니다. 주소를 다시 확인해주세요.
</h2>
<h2 v-else>
알 수 없는 에러가 발생하였습니다.
</h2>
<nuxt-link to="/">
Homepage
</nuxt-link>
</div>
</section>
</template>
<script>
export default {
props: {
error: {
type: Object,
default: () => ({}),
},
},
}
</script>
여기서 props를 보면 error가 추가된 것을 알 수 있습니다. 이 props를 통해 error를 전달 받으며 현재 에러 메시지인 message와 에러 상태값 statusCode를 프로퍼티로 전달 받게됩니다. 이를 확인하여 에러에 따라 다른 메시지 등을 보여주는 것이 가능합니다.
@ 에러 메시지에 따른 분기처리
아래 코드는 위 코드의 일부분으로 error.statusCode에 따라 분기처리한 부분입니다.
<h2 v-if="error.statusCode === 404">
접속하신 페이지는 없는 페이지입니다. 주소를 다시 확인해주세요.
</h2>
<h2 v-else>
알 수 없는 에러가 발생하였습니다.
</h2>
접속하신 페이지는 없는 페이지입니다. 주소를 다시 확인해주세요.
</h2>
<h2 v-else>
알 수 없는 에러가 발생하였습니다.
</h2>
코드를 보면 error.statusCode의 값이 404인 경우 "접속하신 페이지는 없는 페이지입니다. 주소를 다시 확인해주세요."라는 메시지를 노출하도록 v-if를 사용하였습니다. 이 외의 에러 코드는 "알 수 없는 에러가 발생하였습니다."를 보여주게 됩니다.
! 만약 정상적으로 동작하지 않는 경우
예기치 못한 에러가 발생하여 정상 동작하지 않을 수 있습니다. 가장 먼저 파일 이름과 경로가 제대로 되었는지 확인하도록 합니다. 문제가 없다면 props에 error가 잘 추가되었는지 확인해야 합니다. error 프로퍼티가 추가되어야만 error.vue에서 error에 따른 분기처리가 가능하기 때문에 한 번 더 확인하도록 합니다.
여기까지 nuxtjs에서 커스텀 404 에러페이지를 만들어 보여주는 방법을 간략하게 알아보았습니다.
아래의 글도 찾고 계시지 않나요?
 nextjs custom 404 페이지 만들기
nextjs custom 404 페이지 만들기 Python flask에서 커스텀 에러 페이지 만들기, 404
Python flask에서 커스텀 에러 페이지 만들기, 404- 드래그앤드랍(Drag and Drop)구현시 IE에서 동작 안하는 문제
- python, flask에서 custom 404 page 만드는 방법
- Flask session 에러 RuntimeError 해결방법
- Python에서 AngularJS 사용시 500 internal server error 발생
- Internal Server error, 서버 500 에러는 어떤 경우에 발생하나요?
- hls.js에서 에러 이벤트(error handling)를 처리하는 방법은?
- 자바스크립트에서 새로운 에러 메시지 띄우는 방법은?