[momentjs] 오늘 날짜와 특정 날짜가 얼마나 차이나는 지 일, 시, 분 단위로 알아내기
Last Modified : 2023-10-15 / Created : 2023-10-03날짜 및 시간 관련 라이브러리 momentjs를 사용하여 현재 시간과 특정 다른 시간과 얼마나 차이가 나는지 알아내기 위한 방법을 알아봅니다.
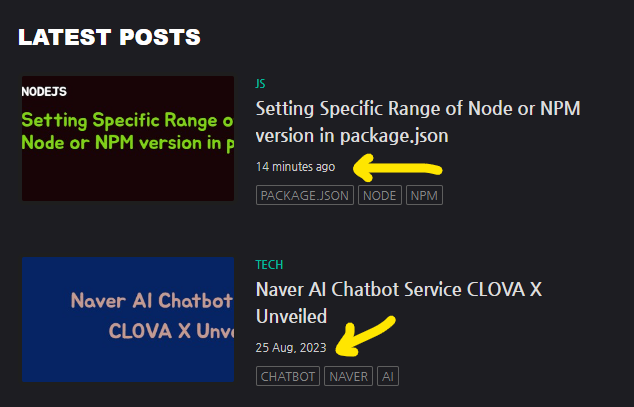
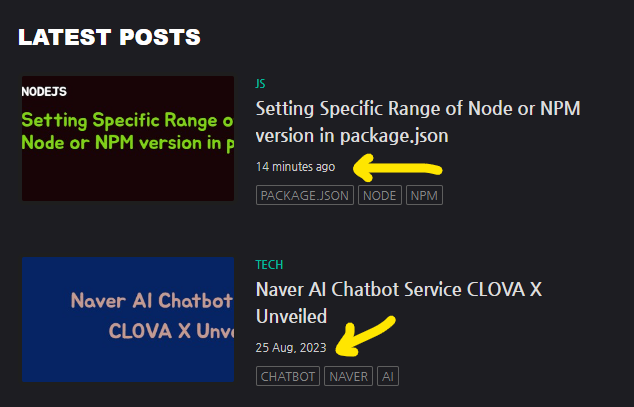
먼저 아래와 같은 날짜와 시간이 존재합니다. 만약 이 값을 오늘로 부터 얼마나 지났는지를 알아내려면 어떻게 할까요? 예를들어 새로운 글을 작성했을 때 작성 시간 대신 얼마나 시간 지났는지 알려주기 위한 목적으로도 많이 사용됩니다. 아래의 스크린샷 처럼 말이죠.

스크린샷을 보시면 위에서는 14 minutes ago로 표기된 것을 알 수 있습니다. 14분이 지났다는 것을 보여주는데 아래의 오늘 날짜를 보여주는 것과 차이가 있습니다. 이와 같이 지난 시간을 알려주면 얼마나 최근에 작성되었는지를 알려줄 수 있으며 최근 작성된 글을 바로 확인 할 수 있다는 장점이 있게됩니다.
이처럼 두 날짜의 차이값을 알기위해서는 momentjs의 diff() 메소드를 사용할 수 있습니다.
두 날짜에 사용하는 diff() 메소드는 두 값이 얼마나 차이 나는지를 원하는 단위(일, 시간, 분)로 알려주는 매우 간단한 메소드 입니다. 아래는 간단한 문법입니다.
moment(ADate).diff(moment(BDate), optionValue)
여기서 각각의 값들은 아래와 같이 사용됩니다.
// ADate, BDate : 비교할 두 개의 날짜 값
// optionValue : 'days' | 'hours' | 'minutes' 의 값으로 보여줄 단위 값
만약 몇 일 차이가 나는 지 확인하려면? 이 경우 'days' 값을 사용할 수 있을 것입니다. 그럼 아래에서 몇 가지 예제를 사용하여 알아봅니다.
@ 오늘 부터 몇 일 차이나는 지 값 구하기
오늘 날짜와 특정 날짜가 몇 일 차이나는 지 구하는 방법입니다. 아래와 같이 'days'를 사용하여 값을 얻을 수 있습니다.
위 예제는 음수 값을 보여주기 위해서 오늘 날짜와 특정 날짜를 바꿔서 알아본 예제입니다. 이제 두 값을 바꿔서 다시 실행하면 이번에는 2가 출력될 것입니다.
예상한데로 2인 양의 값을 얻을 수 있었습니다. 위 예제는 날짜 차이 값을 얻기 위한 예제였는데요 다음으로 몇 시간, 몇 분 차이가 나는지 알아보겠습니다.
@ 오늘 부터 몇 시간, 몇 분 차이나는 지 알아보기
이 번 예제의 결과를 보면 각각 10시간 그 다음은 600분의 값을 결과로 반환합니다. 실제로 차이나는 값을 정확히 알려주는 것을 알 수 있죠.
여기까지 momentjs의 diff()를 사용하여 값의 차이를 얻을 수 있는 방법을 알아봤습니다.
# momentjs 날짜 시간 차이나는 값 알아내기
먼저 아래와 같은 날짜와 시간이 존재합니다. 만약 이 값을 오늘로 부터 얼마나 지났는지를 알아내려면 어떻게 할까요? 예를들어 새로운 글을 작성했을 때 작성 시간 대신 얼마나 시간 지났는지 알려주기 위한 목적으로도 많이 사용됩니다. 아래의 스크린샷 처럼 말이죠.

스크린샷을 보시면 위에서는 14 minutes ago로 표기된 것을 알 수 있습니다. 14분이 지났다는 것을 보여주는데 아래의 오늘 날짜를 보여주는 것과 차이가 있습니다. 이와 같이 지난 시간을 알려주면 얼마나 최근에 작성되었는지를 알려줄 수 있으며 최근 작성된 글을 바로 확인 할 수 있다는 장점이 있게됩니다.
이처럼 두 날짜의 차이값을 알기위해서는 momentjs의 diff() 메소드를 사용할 수 있습니다.
! momentjs diff() 메소드 알아보기
두 날짜에 사용하는 diff() 메소드는 두 값이 얼마나 차이 나는지를 원하는 단위(일, 시간, 분)로 알려주는 매우 간단한 메소드 입니다. 아래는 간단한 문법입니다.
moment(ADate).diff(moment(BDate), optionValue)
여기서 각각의 값들은 아래와 같이 사용됩니다.
// ADate, BDate : 비교할 두 개의 날짜 값
// optionValue : 'days' | 'hours' | 'minutes' 의 값으로 보여줄 단위 값
만약 몇 일 차이가 나는 지 확인하려면? 이 경우 'days' 값을 사용할 수 있을 것입니다. 그럼 아래에서 몇 가지 예제를 사용하여 알아봅니다.
@ 오늘 부터 몇 일 차이나는 지 값 구하기
오늘 날짜와 특정 날짜가 몇 일 차이나는 지 구하는 방법입니다. 아래와 같이 'days'를 사용하여 값을 얻을 수 있습니다.
const diffDays = moment('2023-10-01').diff(moment('2023-10-03'), 'days');
console.log(diffDays);
// Result
-2
console.log(diffDays);
// Result
-2
위 예제는 음수 값을 보여주기 위해서 오늘 날짜와 특정 날짜를 바꿔서 알아본 예제입니다. 이제 두 값을 바꿔서 다시 실행하면 이번에는 2가 출력될 것입니다.
const diffDays = moment('2023-10-03').diff(moment('2023-10-01'), 'days');
console.log(diffDays);
// Result
2
console.log(diffDays);
// Result
2
예상한데로 2인 양의 값을 얻을 수 있었습니다. 위 예제는 날짜 차이 값을 얻기 위한 예제였는데요 다음으로 몇 시간, 몇 분 차이가 나는지 알아보겠습니다.
@ 오늘 부터 몇 시간, 몇 분 차이나는 지 알아보기
const diffHours = moment('2023-10-03 12:00:00').diff(moment('2023-10-03 02:00:00'), 'hours');
const diffMinutes = moment('2023-10-03 12:00:00').diff(moment('2023-10-03 02:00:00'), 'minutes');
console.log(diffDays);
const diffMinutes
// Result
10
600
const diffMinutes = moment('2023-10-03 12:00:00').diff(moment('2023-10-03 02:00:00'), 'minutes');
console.log(diffDays);
const diffMinutes
// Result
10
600
이 번 예제의 결과를 보면 각각 10시간 그 다음은 600분의 값을 결과로 반환합니다. 실제로 차이나는 값을 정확히 알려주는 것을 알 수 있죠.
여기까지 momentjs의 diff()를 사용하여 값의 차이를 얻을 수 있는 방법을 알아봤습니다.
아래의 글도 찾고 계시지 않나요?
