크롬 브라우저를 사용하여 개발자 도구를 사용해 직접 소스를 변경, 추가하는 방법에 대하여 알아봅니다.
! 브라우저에서 직접 수정하고 추가하는 방법이 가능?
크롬 브라우저를 사용하는 경우 크롬의 Workspace 설정으로 가능합니다. 그럼 개발자 도구를 사용하여 브라우저에서 직접 수정하고 저장하는 방법에 대하여 자세히 알아봅니다.
그럼 이 기능을 사용했을 경우 아래와 같은 장점이 있을 것입니다
이처럼 많은 장점을 가지고 있습니다. 특히 웹퍼블리싱 작업의 경우 브라우저 개발자 도구에서 코드를 수정하여 확인하는 작업 빈도가 매우 높기 때문에 그 활용성이 더 높을 것입니다. css의 스타일 수정이 빈번하므로 에디터를 또 사용할 필요없이 브라우저에서 바로 확인하고 저장할 수 있기 때문이죠. 그럼 어떻게 Workspace 설정을 하는지 알아봅니다.
그럼 하나씩 단계별로 진행해보겠습니다. 가장 먼저 크롬 브라우저에서 개발자 도구를 엽니다. (크롬에서 F12 키를 누를 것)
이제 개발자 도구가 나타나며 위에 여러개의 탭 들을 볼 수 있습니다. 이 중에서 세 번째 탭인 Sources를 클릭합니다.
클릭하면 좌측 메뉴에 다음과 같은 또 다른 탭 영역이 나타납니다.
Page
FileSystem
Overrides
...
여기서 FileSystem을 클릭하면 아래와 같은 문구가 나타납니다.
+ Add folder to workspace
위 텍스트를 클릭하면 현재 작업중인 폴더를 선택하는 화면이 나옵니다. 작업 영역의 폴더를 클릭하여 선택합니다. 클릭하면 좌측에 폴더가 추가되며 작업 중인 파일이 나타나게 됩니다. 이제 모든 작업은 끝이 났고 브라우저와 자신의 개발 환경인 로컬이 동기화(Sync) 되어 바로 저장하거나 새로운 파일을 추가할 수도 있습니다.
 스크린샷) 동기화가 완료 된 워크스페이스 화면
스크린샷) 동기화가 완료 된 워크스페이스 화면
! 워크스페이스의 기능 알아보기
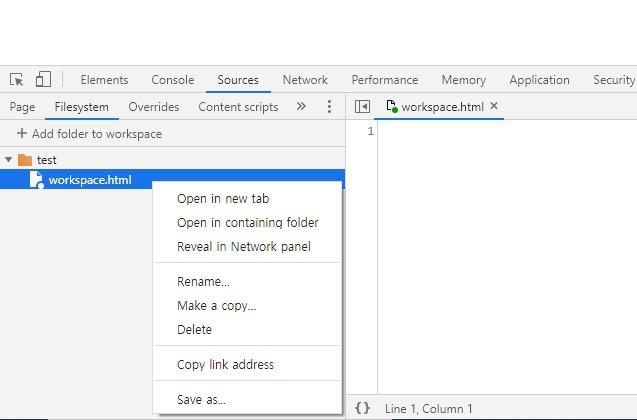
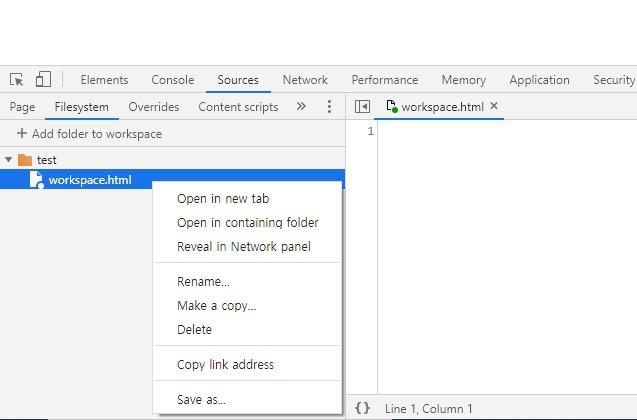
간단한 작업들을 알아봅니다. 먼저 워크스페이스 좌측의 작업경로에서 마우스 우 클릭을 하면 다음과 같은 메뉴가 나타납니다.
@ 현재 폴더에 우클릭
- Open folder
- Add a file // 새로운 파일 추가가 가능
@ 기존 파일에 우클릭
- Open in new tab
- Open in containing folder
- Reveal in Network panel
- Rename
- Make a copy
- Delete
- Save as
이처럼 새로운 탭에서 열 수도 있고 복사하거나 이름을 바꾸는 등등 다양한 기능들을 수행할 수 있습니다.
# 크롬 워크스페이스에서 작업해보기
방법은 여기까지 잘 알아봤으니 실제로 브라우저에서 작업 후 저장해보겠습니다. 구현하고자 하는 부분은 Hello Webisfree.com를 화면에 출력하는 간단한 html 문서 만들기 입니다.
먼저 새로운 파일을 추가하여 workspace.html을 생성하도록 합니다.
이제 추가된 파일을 클릭하면 우측에 직업 코드 입력이 가능하게 됩니다. 다음과 같이 코드를 추가합니다.
추가된 후 저장하기 또는 Ctrl + S를 누르도록 합니다. 이제 파일 편집기를 열면서 동시에 브라우저 F5를 눌러 다시 리로드 해봅니다.
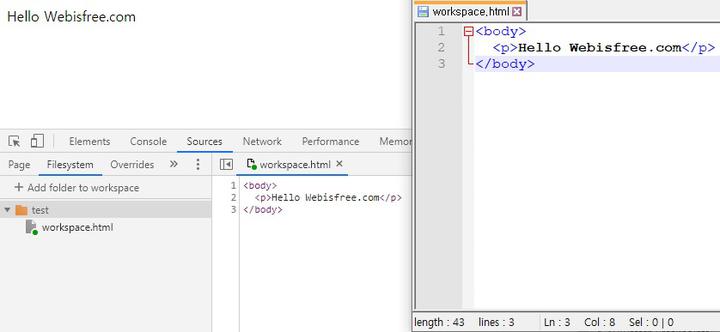
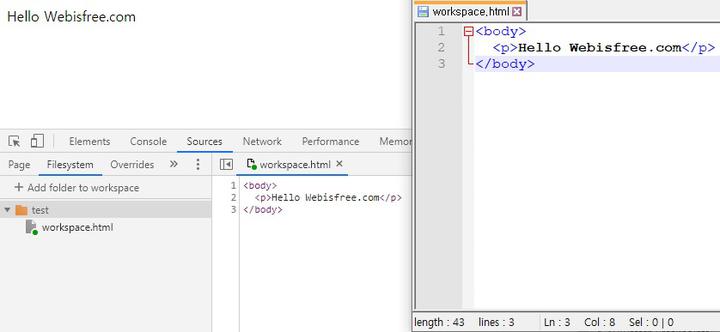
 스크린샷) 워크스페이스 내용이 브라우저 출력되고 파일편집기에 저장됨
스크린샷) 워크스페이스 내용이 브라우저 출력되고 파일편집기에 저장됨
확인해보면 워크스페이스에 입력한 내용이 브라우저에 출력됨을 확인할 수 있습니다. 동시에 파일 편집기에도 위의 코드가 정확히 입력된 것을 확인할 수 있습니다. 아주 잘 동작하는군요.
! 마치면서
여기까지 크롬 브라우저 환경에서 바로 저장, 수정 등의 작업을 할 수 있는 workspace 기능에 대하여 간략하게 알아보았습니다.
! 브라우저에서 직접 수정하고 추가하는 방법이 가능?
크롬 브라우저를 사용하는 경우 크롬의 Workspace 설정으로 가능합니다. 그럼 개발자 도구를 사용하여 브라우저에서 직접 수정하고 저장하는 방법에 대하여 자세히 알아봅니다.# 개발자 도구로 크롬에서 바로 수정, 저장하기
크롬에서 개발자 도구를 사용하는 경우는 많습니다. 특히 웹소스의 잦은 확인이 필요한 경우... 예를들면 화면 인터페이스, UI작업 등의 웹퍼블리싱에 더 많이 사용되겠죠. 또 자바스크립트의 디버깅을 목적으로도 많이 쓰입니다. 이때 확인과 동시에 브라우저에서 직접 수정하고 저장할 수 있다면 더욱 편리하겠죠. 크롬의 개발자 도구는 Workspace 설정을 통해 브라우저의 편집 등을 로컬 서버, 환경에 바로 저장 할 수 있도록 도와줍니다.그럼 이 기능을 사용했을 경우 아래와 같은 장점이 있을 것입니다
- 수정 후 테스트와 저장을 한번에 수행
- 에디터로 옮기면서 생기는 오류를 줄임
- 빠른 작업에 따른 생산성 향상
- 프론트엔드 환경에서도 가능
이처럼 많은 장점을 가지고 있습니다. 특히 웹퍼블리싱 작업의 경우 브라우저 개발자 도구에서 코드를 수정하여 확인하는 작업 빈도가 매우 높기 때문에 그 활용성이 더 높을 것입니다. css의 스타일 수정이 빈번하므로 에디터를 또 사용할 필요없이 브라우저에서 바로 확인하고 저장할 수 있기 때문이죠. 그럼 어떻게 Workspace 설정을 하는지 알아봅니다.
! 크롬 브라우저에 Workspace 설정하기
궁극적인 목적은 브라우저의 수정 내용이 로컬 서버(로컬 환경)에 반영되어야 한다는 것입니다. 크롬 브라우저에 직접 저장하려면 개발자 도구에 있는 워크스페이스(Workspace)를 설정해야하며 워크스페이스는 현재 작업 중인 로컬 서버와 실제 파일이 있는 저장소를 연결, 동기화하여 바로 수정 및 저장이 가능하도록 도와줍니다.그럼 하나씩 단계별로 진행해보겠습니다. 가장 먼저 크롬 브라우저에서 개발자 도구를 엽니다. (크롬에서 F12 키를 누를 것)
이제 개발자 도구가 나타나며 위에 여러개의 탭 들을 볼 수 있습니다. 이 중에서 세 번째 탭인 Sources를 클릭합니다.
클릭하면 좌측 메뉴에 다음과 같은 또 다른 탭 영역이 나타납니다.
Page
FileSystem
Overrides
...
여기서 FileSystem을 클릭하면 아래와 같은 문구가 나타납니다.
+ Add folder to workspace
위 텍스트를 클릭하면 현재 작업중인 폴더를 선택하는 화면이 나옵니다. 작업 영역의 폴더를 클릭하여 선택합니다. 클릭하면 좌측에 폴더가 추가되며 작업 중인 파일이 나타나게 됩니다. 이제 모든 작업은 끝이 났고 브라우저와 자신의 개발 환경인 로컬이 동기화(Sync) 되어 바로 저장하거나 새로운 파일을 추가할 수도 있습니다.
 스크린샷) 동기화가 완료 된 워크스페이스 화면
스크린샷) 동기화가 완료 된 워크스페이스 화면! 워크스페이스의 기능 알아보기
간단한 작업들을 알아봅니다. 먼저 워크스페이스 좌측의 작업경로에서 마우스 우 클릭을 하면 다음과 같은 메뉴가 나타납니다.@ 현재 폴더에 우클릭
- Open folder
- Add a file // 새로운 파일 추가가 가능
@ 기존 파일에 우클릭
- Open in new tab
- Open in containing folder
- Reveal in Network panel
- Rename
- Make a copy
- Delete
- Save as
이처럼 새로운 탭에서 열 수도 있고 복사하거나 이름을 바꾸는 등등 다양한 기능들을 수행할 수 있습니다.
# 크롬 워크스페이스에서 작업해보기
방법은 여기까지 잘 알아봤으니 실제로 브라우저에서 작업 후 저장해보겠습니다. 구현하고자 하는 부분은 Hello Webisfree.com를 화면에 출력하는 간단한 html 문서 만들기 입니다.
먼저 새로운 파일을 추가하여 workspace.html을 생성하도록 합니다.
이제 추가된 파일을 클릭하면 우측에 직업 코드 입력이 가능하게 됩니다. 다음과 같이 코드를 추가합니다.
<body>
<p>Hello Webisfree.com</p>
</body>
<p>Hello Webisfree.com</p>
</body>
추가된 후 저장하기 또는 Ctrl + S를 누르도록 합니다. 이제 파일 편집기를 열면서 동시에 브라우저 F5를 눌러 다시 리로드 해봅니다.
 스크린샷) 워크스페이스 내용이 브라우저 출력되고 파일편집기에 저장됨
스크린샷) 워크스페이스 내용이 브라우저 출력되고 파일편집기에 저장됨확인해보면 워크스페이스에 입력한 내용이 브라우저에 출력됨을 확인할 수 있습니다. 동시에 파일 편집기에도 위의 코드가 정확히 입력된 것을 확인할 수 있습니다. 아주 잘 동작하는군요.
! 마치면서
여기까지 크롬 브라우저 환경에서 바로 저장, 수정 등의 작업을 할 수 있는 workspace 기능에 대하여 간략하게 알아보았습니다.아래의 글도 찾고 계시지 않나요?


