react native에서 안드로이드 apk를 signed apk가 아닌 인증없이 만드는 방법에 대하여 알아봅니다.
그럼 하나씩 자세히 알아봅니다.
위 명령어를 입력하면 bundle 파일이 target 위치에 생성됩니다. 이때 아래와 같이 에러가 나타날 수 있습니다.
찾을 수 없다는 에러가 나타나지만 output에 설정된 경로이므로 없는 것이 맞습니다. 다만 해당하는 폴더가 존재하지 않으면 에러가 나타나게됩니다. 이를 해결하기 위해서는 매우 간단한데 바로 없는 폴더를 생성하면 됩니다. /assets/라는 폴더가 없을 수 있는데 /main/아래에 폴더를 생성합니다. 이제 다시 명령어를 입력하면 에러가 나타나지 않으며 아래와 같이 성공 메시지가 나타날 것입니다.
그럼 다음으로 넘어갑니다.
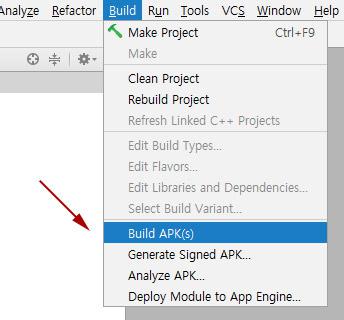
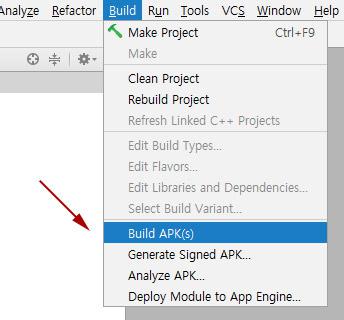
 Build APK(s) 클릭하기
Build APK(s) 클릭하기
이때 필요한 파일을 다운로드 또는 업데이트 메시지가 나타날 수 있으며 클릭하여 동작시킵니다. 만약 필요한 sdk 버전이 없는 경우 다운 받아주시기 바랍니다. 이후 apk가 생성되었는지 확인하며 아래의 경로를 체크합니다.
/android/app/build/outputs/apk/debug/ 아래에
app-debug.apk 파일이 존재할 것입니다.
생성된 apk 파일을 확인하였다면 모든 과정은 끝입니다. apk 파일을 설치하여 사용하면 됩니다.
- 설치한 모듈이 expo에서 지원안되 react native에서만 동작되는 이슈
- Windows 10의 ubuntu 환경과 Java 그리고 Android SDK의 싱크 문제
위 이슈들을 해결하기 위해서 여러 방법들을 사용하였고 그런 과정에서 또 다른 이슈들이 발생하더군요. 아무도 이런 과정은 직접 겪으면서 해결하다보면은 자신만의 팁... 요령이 생기지 않나 생각해봅니다. 생각보니 더 많은 시간이 소요되었는데 가장 큰 문제는 expo를 사용하지 않고 react native만 사용할 때 이슈가 가장 많았습니다.
! 언제 signing 없이 apk를 만들까
내부 또는 기타 목적으로 마켓 등을 사용하지 않는 standalone앱을 만드는 경우 apk를 만들기 위해서 인증을 거치지 않는 방법을 사용합니다. 이를 자세히 알아보면 먼저 아래의 과정이 필요합니다.- 1. 프로젝트 폴더로 이동하기
- 2. bundle 파일 생성하기
- 3. Android Studio를 사용하여 프로젝트 폴더 열기
- 4. Build에서 apk 생성하기
그럼 하나씩 자세히 알아봅니다.
! 번들파일 생성하기, bundle
가장 먼저 bundle 파일을 빌드하는 방법입니다. 프로젝트 폴더에서 아래와 같이 입력합니다.react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res/
위 명령어를 입력하면 bundle 파일이 target 위치에 생성됩니다. 이때 아래와 같이 에러가 나타날 수 있습니다.
'android/app/src/main/assets/index.android.bundle'를 찾을 수 없음
찾을 수 없다는 에러가 나타나지만 output에 설정된 경로이므로 없는 것이 맞습니다. 다만 해당하는 폴더가 존재하지 않으면 에러가 나타나게됩니다. 이를 해결하기 위해서는 매우 간단한데 바로 없는 폴더를 생성하면 됩니다. /assets/라는 폴더가 없을 수 있는데 /main/아래에 폴더를 생성합니다. 이제 다시 명령어를 입력하면 에러가 나타나지 않으며 아래와 같이 성공 메시지가 나타날 것입니다.
info Writing bundle output to:, android/app/src/main/assets/index.android.bundle
info Done writing bundle output
info Copying 58 asset files
info Done copying assets
info Done writing bundle output
info Copying 58 asset files
info Done copying assets
그럼 다음으로 넘어갑니다.
! Android Studio를 사용하여 프로젝트 폴더 열기
이제 Android Studio에 프로젝트 경로로 열도록 합니다. 여기서 안드로이드 스튜디오를 실행하는 이유는 이 방법을 사용하지 않으면 커맨드로는 apk를 만들 수 없기 때문이며 build 메뉴에서 apk를 생성하면 됩니다.! apk 빌드하기
상단의 Build 메뉴에 보면 Build APK(s) 메뉴가 있습니다. 이 버튼을 클릭하면 apk가 생성됩니다. Build APK(s) 클릭하기
Build APK(s) 클릭하기이때 필요한 파일을 다운로드 또는 업데이트 메시지가 나타날 수 있으며 클릭하여 동작시킵니다. 만약 필요한 sdk 버전이 없는 경우 다운 받아주시기 바랍니다. 이후 apk가 생성되었는지 확인하며 아래의 경로를 체크합니다.
/android/app/build/outputs/apk/debug/ 아래에
app-debug.apk 파일이 존재할 것입니다.
생성된 apk 파일을 확인하였다면 모든 과정은 끝입니다. apk 파일을 설치하여 사용하면 됩니다.
# 마치면서
과정은 단순해 보이지만 처음으로 빌드하다보면 생각하지 못한 이슈들이 나타날 수 있습니다. 필자의 경우 아래의 이슈들 때문에 꽤 오랜 시간이 걸렸습니다..- 설치한 모듈이 expo에서 지원안되 react native에서만 동작되는 이슈
- Windows 10의 ubuntu 환경과 Java 그리고 Android SDK의 싱크 문제
위 이슈들을 해결하기 위해서 여러 방법들을 사용하였고 그런 과정에서 또 다른 이슈들이 발생하더군요. 아무도 이런 과정은 직접 겪으면서 해결하다보면은 자신만의 팁... 요령이 생기지 않나 생각해봅니다. 생각보니 더 많은 시간이 소요되었는데 가장 큰 문제는 expo를 사용하지 않고 react native만 사용할 때 이슈가 가장 많았습니다.
아래의 글도 찾고 계시지 않나요?