css를 사용하여 브라우저 스크롤바의 스타일을 변경하는 방법에 대하여 알아봅니다. 커스텀 스크롤바라고도 부릅니다.
"css를 사용하여 브라우저 스크롤바 스타일을 바꿀 수는 있으나 매우 제한적이다."
생각해보면 스크롤바는 웹콘텐츠가 아닌 브라우저 내부 인터페이스이므로 일반적인 css 사용과의 차이가 이해가 됩니다. 그런 이유로 크롬 기반의 브라우저 이 외에는 최소 수준에서 바꾸는 것이 가능합니다.
@ 참고. 만약 모든 브라우저가 지원하는 완성도 높은 스크롤바를 구현하고 싶다면?
일반적으로 이런 경우 css만 사용해서는 어렵습니다. 대부분 브라우저 스크롤바를 숨기고 대체할 수 있는 별도의 스크롤바를 만들어 사용합니다. 여기서는 CSS를 사용하는 방법만 알아봅니다.
그럼 아래에서 어떻게 동작되는지 각각 알아봅니다.
@ 크롬 등 웹킷 엔진의 css 속성 알아보기
다음의 스크린샷은 아래에 있는 예제 코드를 실행할때 나타나는 화면입니다. 참고로 이처럼 스크롤바를 사용할 경우 ::-webkit-scrollbar의 선언이 꼭 필요합니다.
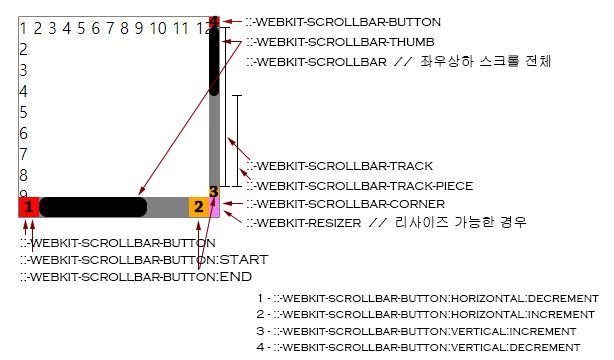
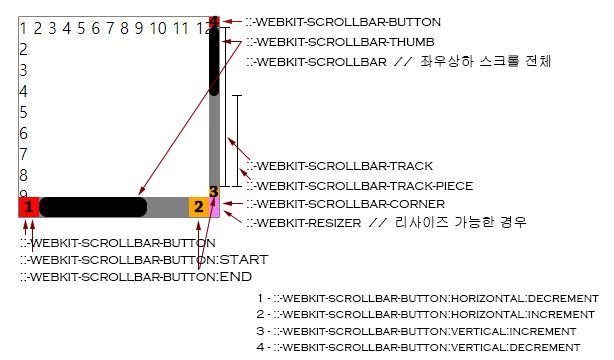
 스크린샷) 선택 가능한 각각의 스크롤 스타일 적용 위치
스크린샷) 선택 가능한 각각의 스크롤 스타일 적용 위치
@ scrollbar.html
@ scrollbar.css
그럼 간단한 예제도 만들어 보도록 하겠습니다.
아래는 스크롤바를 얇게 구현하고 버튼을 보이지 않도록 바꾼 예제입니다. 최근에는 이런 모습의 스크롤바도 많이 사용됩니다.
적용된 css는 다음과 같습니다.
코드를 살펴보면 버튼을 숨기기 위해 width, height 값을 0을 주었고 트랙은 감축기 위해 배경색으로 transparent를 사용했습니다.
@ 참고, FireFox를 추가하면?
만약 여기에 파이어폭스를 가이 적용하려고 합니다. width가 얇기 때문에 thin 값을 사용하여 적용할 수 있습니다.
모질라 파이어폭스는 위와 같이 두 가지 스타일 속성만 설정이 가능합니다. 자세한 내용은 하단에서 보실 수 있으니 참고하세요.
! ::-webkit-scrollbar-track 또는 ::-webkit-scrollbar-thumb width 설정하는 방법
만약 스크롤바의 트랙(track)과 버튼(thumb) 사이즈가 동일하게 변경하는 경우 width 값만 변경해 적용할 수 있습니다. 그런데 스크롤바 영역인 트랙(track)만 더 작게 하고 싶다면? 이 경우는 어떻게 할까요?
방법은 width 값만 사용하는 것이 아니라 border 스타일을 적용하는 방법입니다. ::-webkit-scrollbar-track에 background와 border를 사용하여 조절하는 방법을 알아봅니다.
예를들어 track을 더 작게 보일 수 있도록 border-left 또는 border-right 색을 transparent으로 지정합니다. 이렇게 하면 더 얇고 작은 크기의 트랙 스타일을 만들 수 있죠. 투명하게 적용 후 background-clip: content-box 또는 padding-box로 설정합니다.
이처럼 height 역시 border-top 또는 border-bottom에 transparent를 사용하는 방법으로 적용할 수 있습니다.
@ 상하 방향 스크롤바의 화살표 바꾸기
@ 좌우 방향 스크롤바의 화살표 바꾸기
scrollbar-width
scrollbar-color
@ scrollbar-width
스크롤바의 크기를 조절합니다. 선택 가능한 값은 3가지 입니다.
auto // 기본값으로 보통 크기로 설정합니다.
none // 스크롤바를 숨깁니다. 단, 동작은 합니다.
thin // 얇은 스크롤바를 보여줍니다.
@ scrollbar-color
스크롤바의 Thumb과 Track에 대한 스타일 지정이 가능합니다. 띄어쓰기로 사용할 색을 각각 지정하도록 합니다.
이제 간단한 방법을 알아봅니다. 만약 body 태그에 스크롤 스타일을 적용하려면 아래와 같이 css를 설정합니다.
여기까지 Firefox입니다. 웹킷에 비해 좀 더 제한적인 사용이 가능합니다.
아래는 IE에서 스크롤바를 숨기는 방법입니다. 스크롤바는 동작하나 보이지 않게 하려면 이 방법을 사용합니다.
# CSS를 사용하여 브라우저 스크롤바를 바꾸는 방법은?
먼저 스크롤바의 스타일을 바꾸기 전에 꼭 알아야 할 사항이 있습니다.."css를 사용하여 브라우저 스크롤바 스타일을 바꿀 수는 있으나 매우 제한적이다."
생각해보면 스크롤바는 웹콘텐츠가 아닌 브라우저 내부 인터페이스이므로 일반적인 css 사용과의 차이가 이해가 됩니다. 그런 이유로 크롬 기반의 브라우저 이 외에는 최소 수준에서 바꾸는 것이 가능합니다.
@ 참고. 만약 모든 브라우저가 지원하는 완성도 높은 스크롤바를 구현하고 싶다면?
일반적으로 이런 경우 css만 사용해서는 어렵습니다. 대부분 브라우저 스크롤바를 숨기고 대체할 수 있는 별도의 스크롤바를 만들어 사용합니다. 여기서는 CSS를 사용하는 방법만 알아봅니다.
! 크롬, 사파리 등의 웹킷 엔진에서 변경할 경우의 방법
먼저 크롬, 사파리 계열의 웹킷엔진입니다. 아래처럼 여러가지 css 스타일 속성을 사용할 수 있습니다.::-webkit-scrollbar
::-webkit-scrollbar-button
::-webkit-scrollbar-button:start
::-webkit-scrollbar-button:end
::-webkit-scrollbar-button:vertical:increment
::-webkit-scrollbar-button:vertical:decrement
::-webkit-scrollbar-track
::-webkit-scrollbar-track-piece
::-webkit-scrollbar-thumb
::-webkit-scrollbar-corner
::-webkit-resizer
::-webkit-scrollbar-button
::-webkit-scrollbar-button:start
::-webkit-scrollbar-button:end
::-webkit-scrollbar-button:vertical:increment
::-webkit-scrollbar-button:vertical:decrement
::-webkit-scrollbar-track
::-webkit-scrollbar-track-piece
::-webkit-scrollbar-thumb
::-webkit-scrollbar-corner
::-webkit-resizer
그럼 아래에서 어떻게 동작되는지 각각 알아봅니다.
@ 크롬 등 웹킷 엔진의 css 속성 알아보기
다음의 스크린샷은 아래에 있는 예제 코드를 실행할때 나타나는 화면입니다. 참고로 이처럼 스크롤바를 사용할 경우 ::-webkit-scrollbar의 선언이 꼭 필요합니다.
 스크린샷) 선택 가능한 각각의 스크롤 스타일 적용 위치
스크린샷) 선택 가능한 각각의 스크롤 스타일 적용 위치 @ scrollbar.html
<div>
<span style="white-space:nowrap">1 2 3 4 5 6 7 8 9 10 11 12 13 14 15</span>
2<br />
3<br />
4<br />
5<br />
6<br />
7<br />
8<br />
9<br />
10<br />
11<br />
12<br />
13<br />
14<br />
15<br />
</div>
<span style="white-space:nowrap">1 2 3 4 5 6 7 8 9 10 11 12 13 14 15</span>
2<br />
3<br />
4<br />
5<br />
6<br />
7<br />
8<br />
9<br />
10<br />
11<br />
12<br />
13<br />
14<br />
15<br />
</div>
@ scrollbar.css
div {
width: 200px;
height: 200px;
overflow: scroll;
}
::-webkit-scrollbar {
width: 10px; /* 세로축 스크롤바 길이 */
height: 20px; /* 가로축 스크롤바 길이 */
}
::-webkit-scrollbar-track {
background-color: lightblue;
}
::-webkit-scrollbar-track-piece {
background-color: gray;
}
::-webkit-scrollbar-thumb {
border-radius: 8px;
background-color: black;
}
::-webkit-scrollbar-button {
background-color: darkblue;
width: 20px;
height: 10px;
}
::-webkit-scrollbar-button:start {
background-color: red; /* Top, Left 방향의 이동버튼 */
}
::-webkit-scrollbar-button:end {
background-color: orange; /* Bottom, Right 방향의 이동버튼 */
}
::-webkit-scrollbar-button:vertical:increment {
}
::-webkit-scrollbar-button:vertical:decrement {
}
::-webkit-scrollbar-corner {
background-color: violet; /* 우측 하단의 코너 부분 */
}
::-webkit-resizer {
background-color: green;
}
width: 200px;
height: 200px;
overflow: scroll;
}
::-webkit-scrollbar {
width: 10px; /* 세로축 스크롤바 길이 */
height: 20px; /* 가로축 스크롤바 길이 */
}
::-webkit-scrollbar-track {
background-color: lightblue;
}
::-webkit-scrollbar-track-piece {
background-color: gray;
}
::-webkit-scrollbar-thumb {
border-radius: 8px;
background-color: black;
}
::-webkit-scrollbar-button {
background-color: darkblue;
width: 20px;
height: 10px;
}
::-webkit-scrollbar-button:start {
background-color: red; /* Top, Left 방향의 이동버튼 */
}
::-webkit-scrollbar-button:end {
background-color: orange; /* Bottom, Right 방향의 이동버튼 */
}
::-webkit-scrollbar-button:vertical:increment {
}
::-webkit-scrollbar-button:vertical:decrement {
}
::-webkit-scrollbar-corner {
background-color: violet; /* 우측 하단의 코너 부분 */
}
::-webkit-resizer {
background-color: green;
}
그럼 간단한 예제도 만들어 보도록 하겠습니다.
# 크롬 등 웹킷 CSS 적용 예제보기
아래는 스크롤바를 얇게 구현하고 버튼을 보이지 않도록 바꾼 예제입니다. 최근에는 이런 모습의 스크롤바도 많이 사용됩니다.
<div class="scroll-test">
1<br />
2<br />
3<br />
4<br />
5<br />
6<br />
7<br />
8<br />
9<br />
10
</div>
<style>
.scroll-test {
overflow: scroll;
border: 1px solid #000;
width: 120px;
height: 120px;
}
.scroll-test::-webkit-scrollbar {
width: 6px;
}
.scroll-test::-webkit-scrollbar-track {
background-color: transparent;
}
.scroll-test::-webkit-scrollbar-thumb {
border-radius: 3px;
background-color: gray;
}
.scroll-test::-webkit-scrollbar-button {
width: 0;
height: 0;
}
</style>
1<br />
2<br />
3<br />
4<br />
5<br />
6<br />
7<br />
8<br />
9<br />
10
</div>
<style>
.scroll-test {
overflow: scroll;
border: 1px solid #000;
width: 120px;
height: 120px;
}
.scroll-test::-webkit-scrollbar {
width: 6px;
}
.scroll-test::-webkit-scrollbar-track {
background-color: transparent;
}
.scroll-test::-webkit-scrollbar-thumb {
border-radius: 3px;
background-color: gray;
}
.scroll-test::-webkit-scrollbar-button {
width: 0;
height: 0;
}
</style>
적용된 css는 다음과 같습니다.
.scroll-test::-webkit-scrollbar {
width: 6px;
}
.scroll-test::-webkit-scrollbar-track {
background-color: transparent;
}
.scroll-test::-webkit-scrollbar-thumb {
border-radius: 3px;
background-color: gray;
}
.scroll-test::-webkit-scrollbar-button {
width: 0;
height: 0;
}
width: 6px;
}
.scroll-test::-webkit-scrollbar-track {
background-color: transparent;
}
.scroll-test::-webkit-scrollbar-thumb {
border-radius: 3px;
background-color: gray;
}
.scroll-test::-webkit-scrollbar-button {
width: 0;
height: 0;
}
코드를 살펴보면 버튼을 숨기기 위해 width, height 값을 0을 주었고 트랙은 감축기 위해 배경색으로 transparent를 사용했습니다.
@ 참고, FireFox를 추가하면?
만약 여기에 파이어폭스를 가이 적용하려고 합니다. width가 얇기 때문에 thin 값을 사용하여 적용할 수 있습니다.
/* Firefox scrollbar */
.scroll-test {
scrollbar-width: thin;
scrollbar-color: gray transparent;
}
.scroll-test {
scrollbar-width: thin;
scrollbar-color: gray transparent;
}
모질라 파이어폭스는 위와 같이 두 가지 스타일 속성만 설정이 가능합니다. 자세한 내용은 하단에서 보실 수 있으니 참고하세요.
! ::-webkit-scrollbar-track 또는 ::-webkit-scrollbar-thumb width 설정하는 방법
만약 스크롤바의 트랙(track)과 버튼(thumb) 사이즈가 동일하게 변경하는 경우 width 값만 변경해 적용할 수 있습니다. 그런데 스크롤바 영역인 트랙(track)만 더 작게 하고 싶다면? 이 경우는 어떻게 할까요?
방법은 width 값만 사용하는 것이 아니라 border 스타일을 적용하는 방법입니다. ::-webkit-scrollbar-track에 background와 border를 사용하여 조절하는 방법을 알아봅니다.
예를들어 track을 더 작게 보일 수 있도록 border-left 또는 border-right 색을 transparent으로 지정합니다. 이렇게 하면 더 얇고 작은 크기의 트랙 스타일을 만들 수 있죠. 투명하게 적용 후 background-clip: content-box 또는 padding-box로 설정합니다.
::-webkit-scrollbar-track {
width: 10px;
border-left: 3px solid transparent;
border-right: 3px solid transparent;
background-color: red;
background-clip: content-box;
}
width: 10px;
border-left: 3px solid transparent;
border-right: 3px solid transparent;
background-color: red;
background-clip: content-box;
}
이처럼 height 역시 border-top 또는 border-bottom에 transparent를 사용하는 방법으로 적용할 수 있습니다.
! 스크롤바 버튼의 화살표 이미지 바꾸기
스크롤바의 버튼을 이미지로 바꿀수 있습니다. 이 경우 아래처럼 이미지 파일을 적용합니다.@ 상하 방향 스크롤바의 화살표 바꾸기
::-webkit-scrollbar-button:vertical:increment {
background: url(arrow_down.png) no-repeat center 50%;
}
::-webkit-scrollbar-button:vertical:decrement {
background: url(arrow_up.png) no-repeat center 50%;
}
background: url(arrow_down.png) no-repeat center 50%;
}
::-webkit-scrollbar-button:vertical:decrement {
background: url(arrow_up.png) no-repeat center 50%;
}
@ 좌우 방향 스크롤바의 화살표 바꾸기
::-webkit-scrollbar-button:horizontal:increment {
background: url(arrow_down.png) no-repeat center 50%;
}
::-webkit-scrollbar-button:horizontal:decrement {
background: url(arrow_up.png) no-repeat center 50%;
}
background: url(arrow_down.png) no-repeat center 50%;
}
::-webkit-scrollbar-button:horizontal:decrement {
background: url(arrow_up.png) no-repeat center 50%;
}
! 모질라 파이어폭스의 경우
2018년부터 일부의 스크롤바 스타일의 적용이 가능해졌습니다. 가능한 속성은 아래와 같습니다.scrollbar-width
scrollbar-color
@ scrollbar-width
스크롤바의 크기를 조절합니다. 선택 가능한 값은 3가지 입니다.
auto // 기본값으로 보통 크기로 설정합니다.
none // 스크롤바를 숨깁니다. 단, 동작은 합니다.
thin // 얇은 스크롤바를 보여줍니다.
@ scrollbar-color
스크롤바의 Thumb과 Track에 대한 스타일 지정이 가능합니다. 띄어쓰기로 사용할 색을 각각 지정하도록 합니다.
scrollbar-color: black white; // 검은색 Thumb과 흰색 Track 설정시
이제 간단한 방법을 알아봅니다. 만약 body 태그에 스크롤 스타일을 적용하려면 아래와 같이 css를 설정합니다.
body {
scrollbar-width: thin;
scrollbar-color: #e8e8e8 transparent;
}
scrollbar-width: thin;
scrollbar-color: #e8e8e8 transparent;
}
여기까지 Firefox입니다. 웹킷에 비해 좀 더 제한적인 사용이 가능합니다.
! IE에서 스크롤바를 변경할 경우
IE(인터넷익스플로러) 역시 매우 제한적입니다. 크기, 이미지 등 많은 값을 조절할 수 없으며 간단한 색 변경 등만 가능합니다.body {
scrollbar-face-color: #e0e0e0;
scrollbar-track-color: #fff;
scrollbar-arrow-color: none;
scrollbar-highlight-color: #e0e0e0;
scrollbar-3dlight-color: none;
scrollbar-shadow-color: #e0e0e0;
scrollbar-darkshadow-color: none;
}
scrollbar-face-color: #e0e0e0;
scrollbar-track-color: #fff;
scrollbar-arrow-color: none;
scrollbar-highlight-color: #e0e0e0;
scrollbar-3dlight-color: none;
scrollbar-shadow-color: #e0e0e0;
scrollbar-darkshadow-color: none;
}
아래는 IE에서 스크롤바를 숨기는 방법입니다. 스크롤바는 동작하나 보이지 않게 하려면 이 방법을 사용합니다.
-ms-overflow-style: none;
overflow: auto;
여기까지 스크롤바의 스타일을 바꾸는 방법을 알아보았습니다.overflow: auto;
아래의 글도 찾고 계시지 않나요?
 특정 엘리먼트로 스크롤을 천천히 이동시키는 방법, scrollIntoView smooth
특정 엘리먼트로 스크롤을 천천히 이동시키는 방법, scrollIntoView smooth [CSS] 웹페이지 scroll 이동, 스크롤링 막는 다양한 방법 overflow
[CSS] 웹페이지 scroll 이동, 스크롤링 막는 다양한 방법 overflow 순수 자바스크립트로 스크롤 이동 애니메이션 구현하기, animate
순수 자바스크립트로 스크롤 이동 애니메이션 구현하기, animate [CSS] 스크롤 이동 애니메이션 속성, scroll-behavior
[CSS] 스크롤 이동 애니메이션 속성, scroll-behavior [자바스크립트] 스크롤 이벤트에서 스크롤 방향 알아내는 방법
[자바스크립트] 스크롤 이벤트에서 스크롤 방향 알아내는 방법 [jQuery] scrollLeft() method, 스크롤 위치 좌우 이동하기
[jQuery] scrollLeft() method, 스크롤 위치 좌우 이동하기- 자바스크립트 현재의 스크롤바 위치 가져오는 방법
 IE 팝업창에서 스크롤바 안나타나는 경우 해결방법
IE 팝업창에서 스크롤바 안나타나는 경우 해결방법 jQuery 페이지 최상단 top으로 이동하는 버튼 만들기, 스크롤 이동
jQuery 페이지 최상단 top으로 이동하는 버튼 만들기, 스크롤 이동